How To Get Started With Accelerated Mobile Pages Now

About 6 months ago, Google released their Accelerated Mobile Pages project live and sites that were testing it began to show up in Google's Mobile Carousel, specifically large news sites that were already in the Google News Feed. Since then a number of ways have surfaced for smaller sites to easily get started with the new Super Fast Loading, restricted HTML format AMP offers.
To be clear, Accelerated Mobile Pages (AMP) are mobile compatible pages that operate in a strictly controlled HTML environment. Only Google approved Javascript, CSS, Structured Data and HTML syntax are allowed to be used in AMP compatible pages. By strictly limiting the resources used in AMP pages, they can load far faster than your average, un-optimized responsive web page. If you've ever loaded an AMP page it's clear to see why Google is pushing this format. They load pretty much instantly.

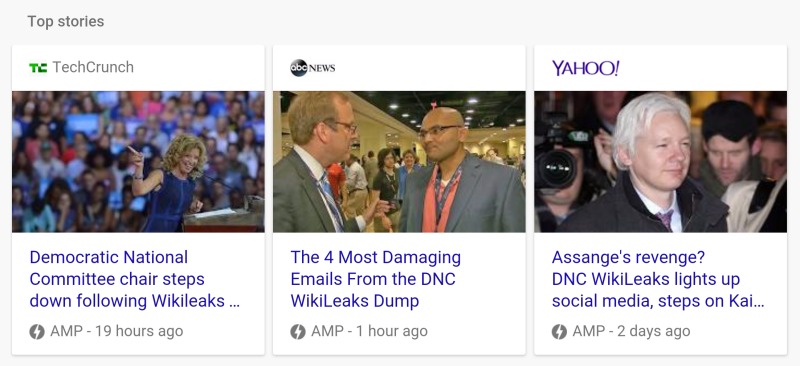
And because of the great instant user experience of AMP content, Google is showing AMP articles at the top of mobile search results in a clickable carousel for many news related queries with other industries soon to follow. I'm sure we don't need to explain how that location within the search results pages can generate a HUGE amount of traffic, which should be the driving motivation to start trying AMP on your sites!
Most AMP pages are very simple, with an image, text content and limited advertising. Until just recently, not even site navigation menus were allowed. However, the possibilities are improving quickly with many new features ...
