How to make flyout navigation menus SEO and user-friendly.
How to make flyout navigation menus SEO- and user-friendly.
- Is a flyout menu search engine friendly? We would like to use flyouts for the article library section on our website. What are the visitor usability and Google indexing issues that we should be aware of before incorporating flyout menus into our site architecture?

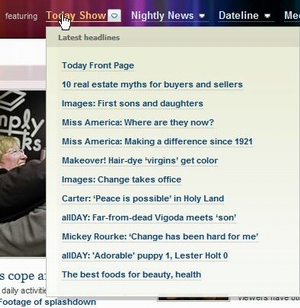
Answer: A flyout menu (referring to any page menu that visually generates submenus when links are moused over, or hovered) are generally search engine friendly only if they are built with CSS. Bear in mind, however, that most flyouts are constructed with Javascript which does indeed cause indexing problems. Furthermore, flyouts can cause other issues that may detract from a customer's navigational experience including the following:
- Flyouts rely heavily on the user's mouse control and, believe it or not, some people prefer to navigate using the keyboard instead of the mouse whenever possible because it is typically faster to do so.
- Google still has problems indexing certain site flyouts (primarily those in Javascript as mentioned above)
- Flyouts may cause problems with international users (translation issues)
- Flyouts tend to hides much of the navigation links on your site (it can actually slow down users looking to jump from one section to another)
- Flyouts with sub-menus are notoriously hard to select (see Fitts Law)
- Flyouts cover up existing content on the page when deployed
- Flyouts can stick; meaning more then one st...
