Your Site's DOM Could Be Secretly Sabotaging Your Website
Excessive DOM count is a problem that many site owners and developers don't even know they have until they spot the alert from Google's Page Speed Insights (PSI) or another performance tool.
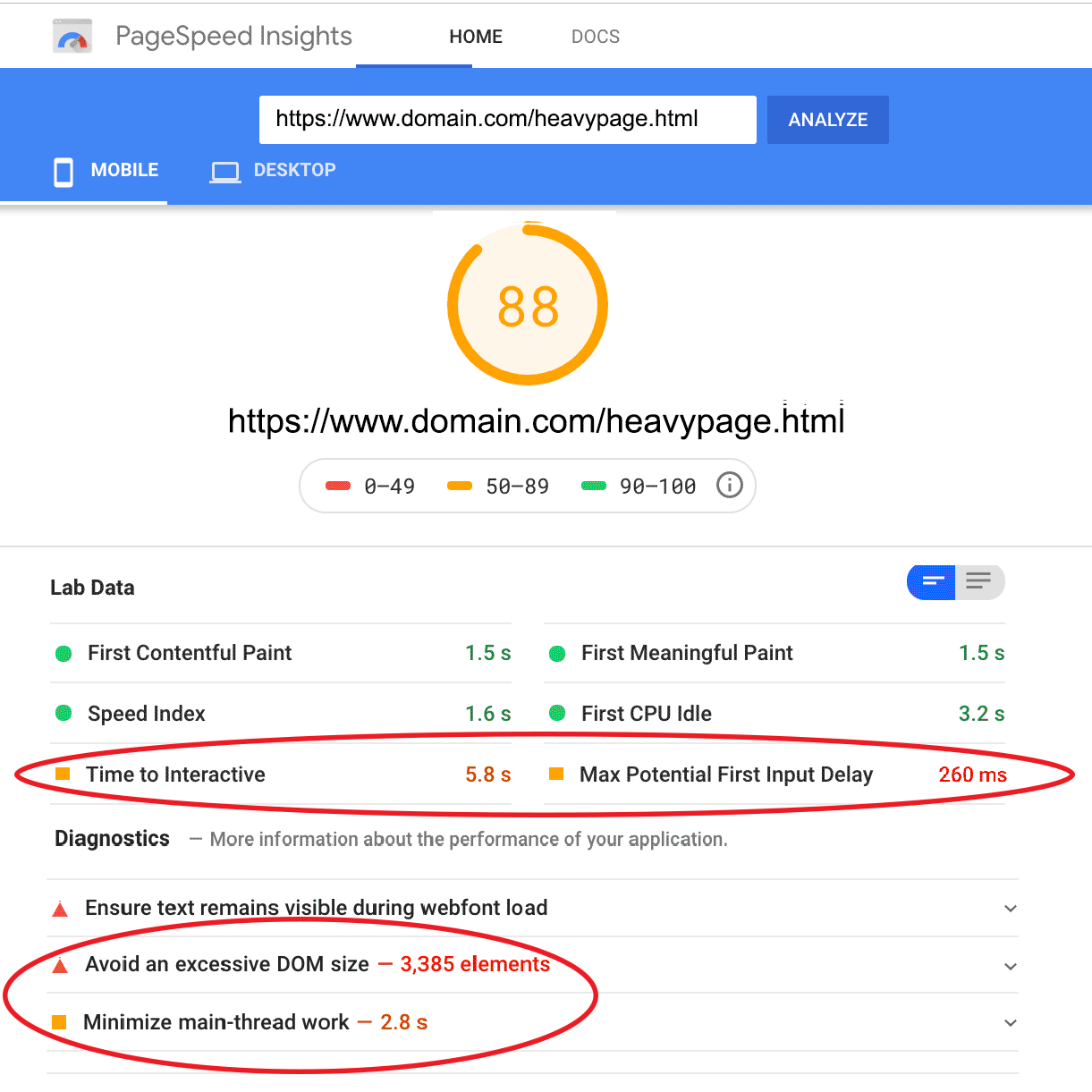
Here is a typical DOM size alert that appeared after running a webpage through PageSpeedInsights:

At the top is PSI's Lighthouse Performance Score in yellow, 88. That means that page performance is not especially bad. On performance metrics, this page ranks at about the 90th percentile among comparable pages. (For more on Lighthouse Scoring and percentiles, click here).
The picture changes, however, as you move down the PSI screen and see the items circled in red. The Excessive DOM count is striking: 3,385 elements—more than twice Google's recommended target of 1,500.
Also, notice the warnings with the other three circled Lab Data and Diagnostic measures: Max Potential first Input Delay (260 ms), Time to Interactive (5.8s), and Main thread work (2.8s). Together, these items show that page performance can still be improved.
What's a DOM?
DOM stands for Document Object Model. Think of DOM Element as just another name for HTML element. The basic building blocks for an HTML page are all DOM elements
