Open Graph Tags: The Secret to Doubling Your Traffic from Social Media
 Unless you've been in a coma for the better part of a decade, you're aware of the reputation that social media sites have for their ability to push impressive
referral traffic numbers to websites.
Unless you've been in a coma for the better part of a decade, you're aware of the reputation that social media sites have for their ability to push impressive
referral traffic numbers to websites.
The secret behind those gorgeous images and descriptions when someone pastes your URL into Facebook are Open Graph Tags.
Now, if you've skipped setting up your Open Graph Tags then this is the month you're going to tackle that project and thank us later! Adding these tags is just too easy and it comes with too high of a return on your investment for you to afford to skip any longer.
In this article we'll give a bit of an explanation of what Open Graph Tags are and then move quickly onto the real code examples. If you get lost or need some support, shoot us a note and we'll be happy to help you along. Now, let's get to it...
The Open Graph protocol (ogp.me) is supported by Facebook, Pinterest, LinkedIn and Twitter. However, Twitter has their own tags, but will fall back to use OpenGraph if they aren't provided.
Why Open Graph Tags Are Important
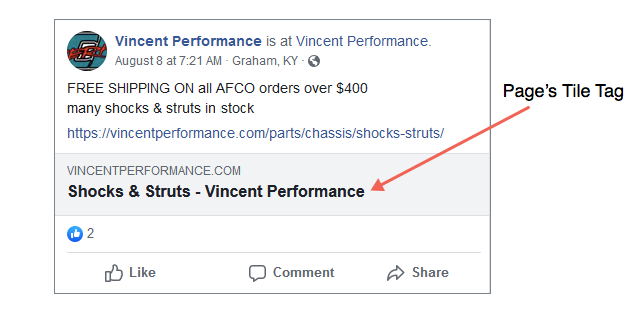
If your pages lack the basic Open Graph Meta Tags, when someone shares your URL on Facebook, you have little control over how it looks. For example, this is what it looks like when someone shares a product category page for Shock Absorbers on Facebook without Open Graph markup.

Not very eye catching huh? This is actually a WooCommerce Category URL that doesn't have any body text (except for product or subcategory listings) and doesn't have any Open Graph tags by default.
When that's the case then Facebook uses the content from the page's title tag...
