Lighthouse 8.4 Upgrades LCD, FID, PageSpeed Insights
PageSpeed  Insights recently updated to version 8.4 of Lighthouse, the automated website auditing tool that powers many of Google's services including PageSpeed Insights and web.dev/measure — diagnostic tools to help you improve the user experience of your sites.
Insights recently updated to version 8.4 of Lighthouse, the automated website auditing tool that powers many of Google's services including PageSpeed Insights and web.dev/measure — diagnostic tools to help you improve the user experience of your sites.
According to the Chrome Developers blog, a new audit in Lighthouse 8.4 diagnoses a widespread problem that negatively impacts the LCP metric and another addresses a failing FID without a mobile viewport.
Here's what Google says about the two new audits in Lighthouse 8.4.
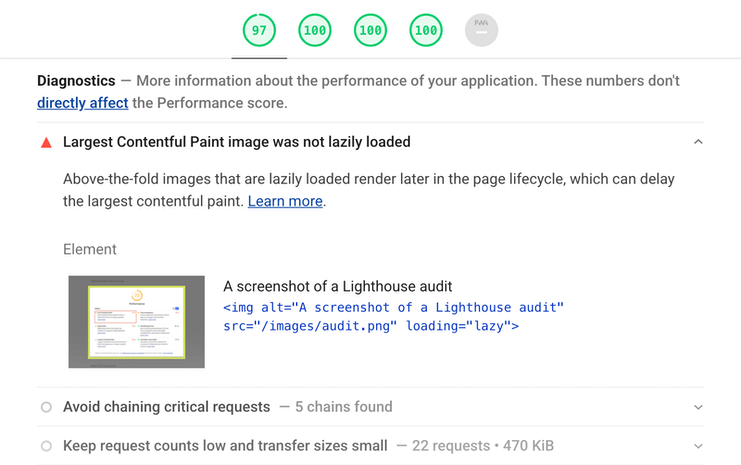
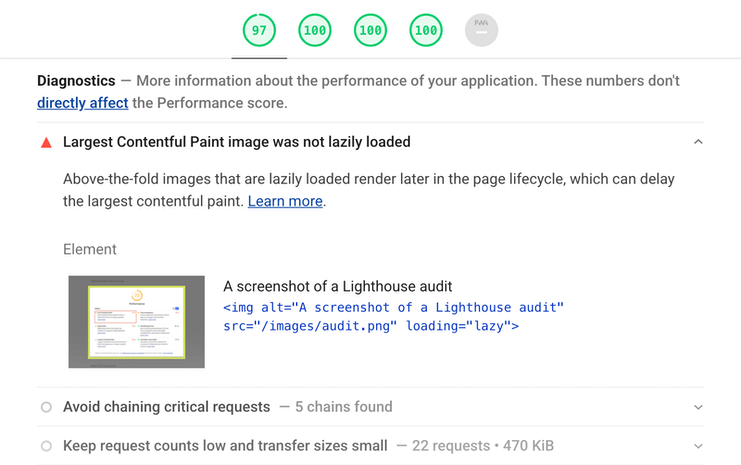
#1. Don't lazy-load Largest Contentful Paint images
Lazy-loading images can be an effective way to defer offscreen images so they don't interfere with loading the content that is above the fold.
However, if a page's LCP element is an image, lazy-loading it can have a significant negative effect on the LCP. The browser may put the image in the queue and fetch other resources first, instead of prioritizing the image for immediate download. A recent study of lazy-loading in WordPress found that LCP can improve by as much as 15% for some sites if images in the initial viewport are not lazy-loaded.

Lighthouse will now detect if the LCP element was a lazy-loaded image and recommend removing the loading attribute from it.
For more information, see the initial proposal and the